If you’re a lawyer or law firm looking to build your website on a budget, you can do it easily using WordPress. You can create a professional website for your law firm without spending a lot of money or hiring a web developer.
A well designed law firm website helps you build your brand and get new clients.
WordPress is the most popular content management system (CMS) you can use. While there are many WordPress themes and plugins available for purchase, most of them offer free options as well.
In this tutorial, we’ll show you how to create a website for a law firm with WordPress using free tools.
You’ll need to pay for a domain name and web hosting, but that’s true for every website out there. Everything else we use is completely free.
Let’s get started.
Why lawyers need a website
A law firm website can be beneficial for you in many ways. With a website, you can make your legal service more organized and faster.
Here are a few advantages of having a law firm website:
Attract new clients
Your law firm website is the ideal medium to interact with your clients and attract new ones.
To attract your clients, you may focus on your website design and try to make it more professional comparatively with other law websites.
You can increase your website loading speed and make it easy to use so that you can improve the user experience.
A website also enables you to share information, details on areas of expertise and other elements.
All combine to help increase authority and make the firm more attractive to potential clients.
Intuitive appointment system
As a lawyer, you need to manage appointments, court dates, schedule meetings and more.
It can be difficult to maintain those important tasks at the same time. To balance these combinations of appointment types, you can create a simple appointment system and implement it on your website.
An appointment system helps you manage your schedules and client meetings, saves valuable time and ensures you never miss a meeting.
Share legal tips
You can use your website to share legal tips. It’s an opportunity to educate your potential clients and help build authority by demonstrating your expertise.
Your clients can get solutions from your articles or published papers, while a blog page helps you to publish how-to’s or advice on different legal topics.
Not only that, your law firm’s website can help you to:
- Build trust and credibility
- Showcase your firm’s expertise
- Stay competitive in a tough market
Those are just a few of the many ways a lawyer or law firm can benefit from a website.
Essential features of a law firm website
Having a header, footer, navigation menu and some essential pages are the common characteristics of any website.
In addition to these website elements, we recommend adding the following to your law firm website to make it more organized:
1. Consultation booking
Having a booking system on your law website is a great feature. It helps clients to book an appointment and helps you manage a busy schedule.
In an industry built around meetings, being able to easily book one is a real benefit!
WordPress has many popular booking and appointment plugins you could use.
2. Areas of practice
The practice area is another essential feature of a law firm website.
In this section, you can discuss different areas of your law practice. It helps your clients decide whether you’re the right lawyer for their needs and can save a lot of time in the long run.
We recommend adding a services section to your homepage. You can then create a dedicated page for each service to describe it in more detail.
3. Reviews
Client reviews act as social proof. They create a positive impact on the new potential client and can encourage visitors to take your legal services.
Client reviews are also important for SEO because search engines seem to favor websites where people give their feedback.
Great client reviews build trustworthiness and brand value. It can significantly help convert visitors into clients and ultimately boosts revenue.
4. Lawyers in the firm
A lawyer biography can showcase a firm’s area of expertise and help build authority. A visitor can quickly see whether the firm has the expertise they are looking for, which gives them confidence.
The homepage is the ideal place to showcase the best lawyers in your firm. You can do the same as with services, have a specific section and a detailed biography page for each lawyer.
5. Highlight awards or statistics
As a lawyer, you might receive many awards or commendations. It would be beneficial for you to share these with visitors.
It can help build authority, showcase the quality of your team, highlight areas of expertise or particular areas of excellence.
Showing off your awards or your wins can increases the value of your brand. Ultimately, creating a positive impact for your law firm.
6. Contact details and best times to contact
A website with a simple contact page is a common element. But you can make your contact page more organized by putting your necessary contact details like different office locations, office hours, Google map and the best time to contact.
You can also build a contact form to communicate directly with your clients. You can use other forms like a subscription form for lead generation purposes as well.
How to create a law firm website with WordPress in 5 easy steps
We’re now going to show you how to create a website for a law firm . Don’t worry, it’s easier than you might think and include just 5 simple steps.
The steps are:
- Step 1: Set up the website prerequisites
- Step 2: Install and activate a free WordPress theme
- Step 3: Install and activate Starter Templates
- Step 4: Select a law firm website template
- Step 5: Customize your law firm website
Let’s start with step one.
Step 1: Website prerequisites
Before you start making your website, you require the following things. These are the only part of creating a website that isn’t free. It’s cheap though.
A domain name: A domain name is a human readable address that people use to visit your website.
For example, ‘wpastra.com’ is our domain name.
If you want to learn more about domains, you may check out this guide on what is a domain name and how to buy one.
Buy a hosting plan: Web hosting is one of the key prerequisites of running a website. It’s the storage where our website files and resources are stored.
It allows your website to be accessible on the web and is an essential part of running a website.
You can buy popular hosting providers like SiteGround, Cloudways and Kinsta.
Install WordPress: WordPress is a free, open source website building tool. With this powerful tool, you can create a website for lawyers with ease.
Most hosting providers can install it on their systems for you. You can also install it yourself by following our guide on how to install WordPress.
Step 2: Install and activate a free WordPress theme
You’ll find thousands of themes in the WordPress.org theme directory. You’ll even get some default themes after installing WordPress on your website.
But those themes come with basic features. If you want to create a professional first impression with a law firm website, choosing a professional lawyer-inspired theme is going to help.
Astra is an advanced, free and professional WordPress theme used by millions of users around the world. With this theme, you can create any kind of website, including a law firm website.
For this demonstration, we’re going to use our Astra theme.
Let’s install the theme.
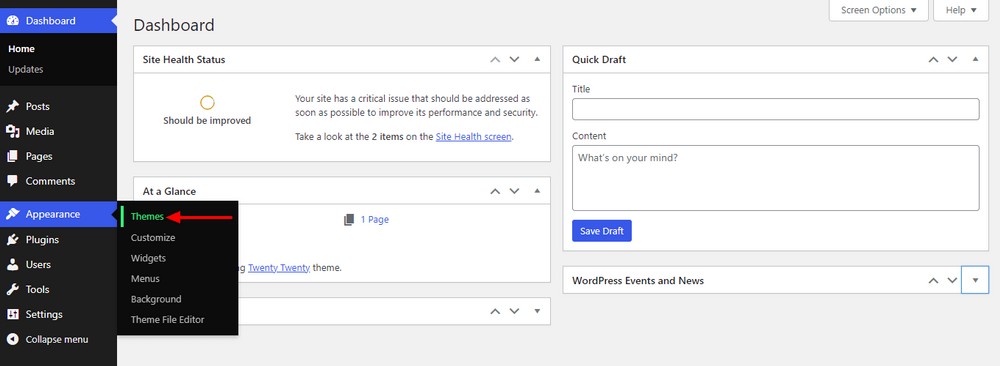
Log in to your WordPress dashboard using your username and password.
Navigate to Dashboard > Appearance > Themes.

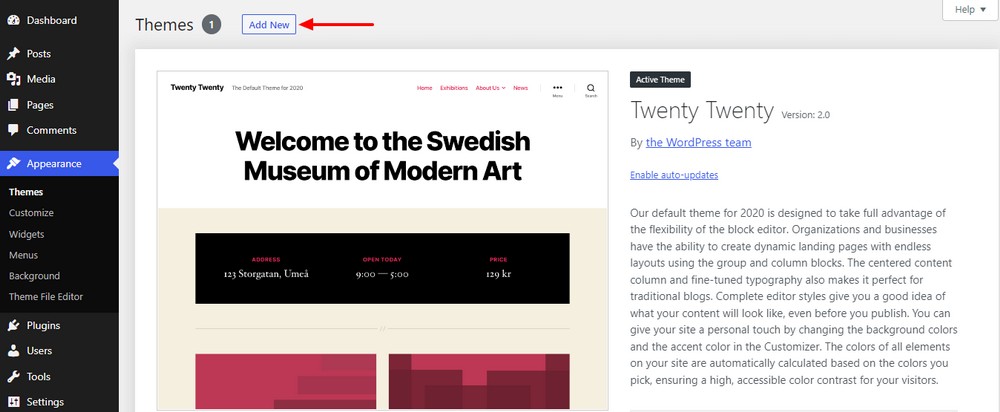
Hit the Add New button.

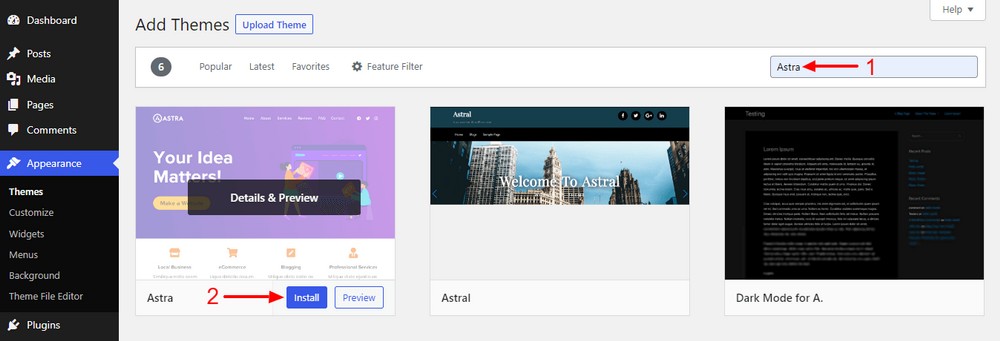
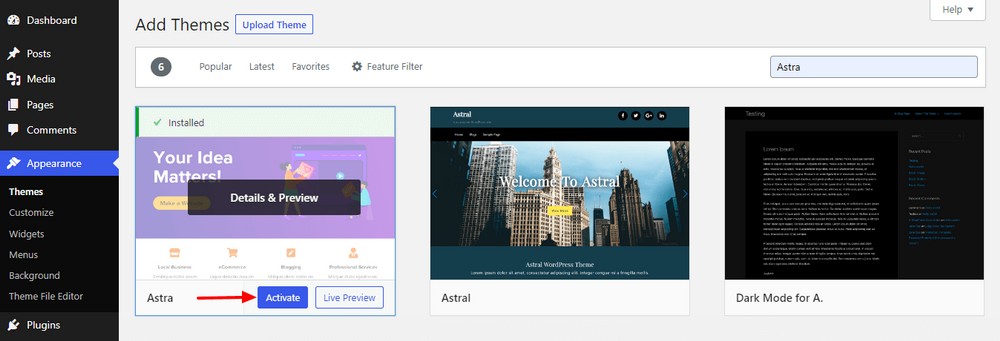
Now, type ‘Astra’ into the search bar. Then click the Install button.

Finally, press the Activate button.

Awesome! You’ve activated the Astra theme on your website.
Step 3: Install and activate Starter Templates
Starter Templates is a free plugin for readymade website templates and blocks. This plugin is compatible with renowned WordPress page builders such as Elementor and Beaver Builder.
It has more than 230+ professional website templates, many of which are completely free.
This plugin also offers some professional law firm website templates. You’re able to choose any of them to create a website for a law firm.
Let’s install the plugin.
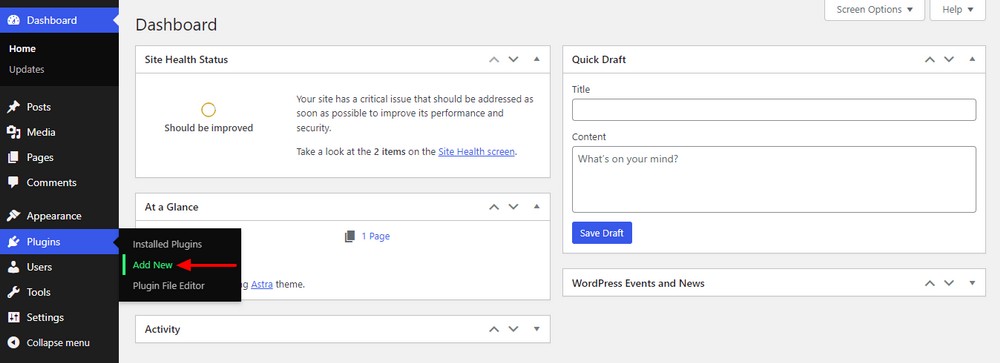
Go to Plugins > Add New.

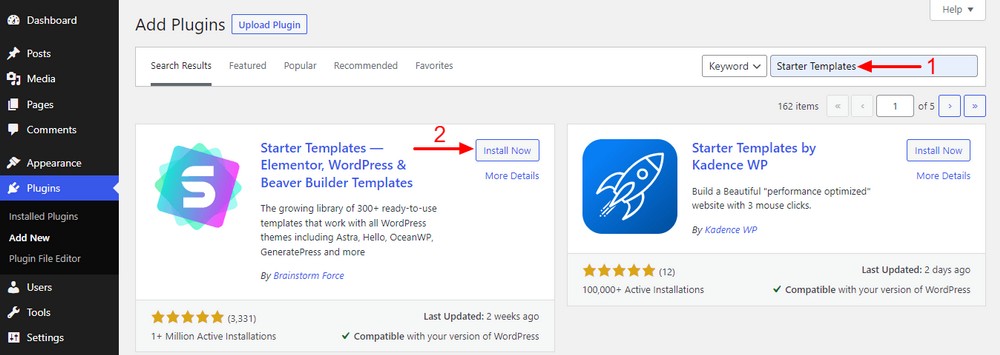
Find ‘Starter Templates’ using the search bar. Then click the Install Now button.

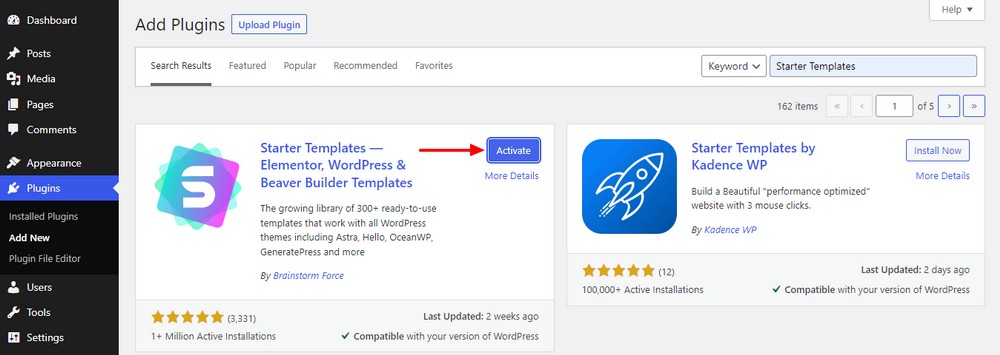
Now, hit the Activate button.

Congratulations! You’ve successfully installed and activated the plugin on your website.
Step 4: Select a law firm website template
Starter Templates comes with several free and premium law film website templates. With these templates, you create a lawyer website in minutes.
Now, we’re going to feature some templates. Explore the following templates’ features and select a suitable design.
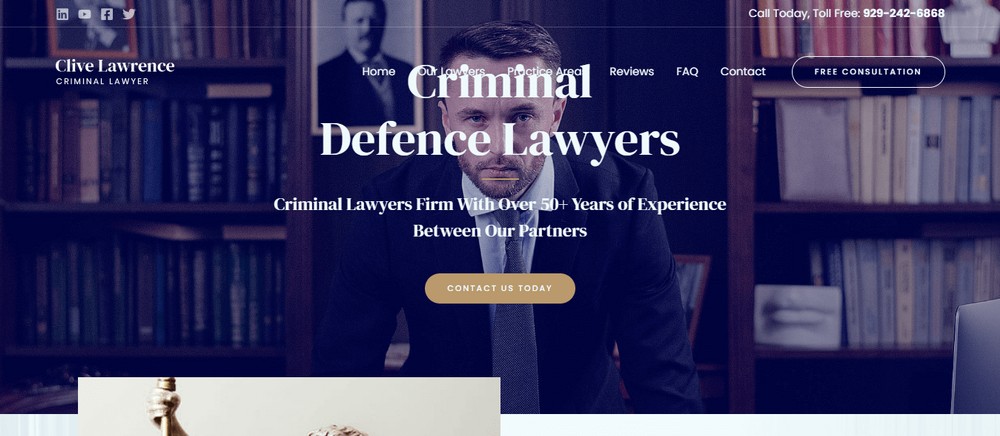
Criminal Lawyer

Criminal Lawyer is an amazing website template built with the Elementor page builder. This template is easy to import and fully customizable. It’s a multipage website template and has all the essential pages.
Key features:
- Top navigation
- Call to action (CTA) button
- Review and FAQ page
- Fixed background images
- Organized contact page with a Google map
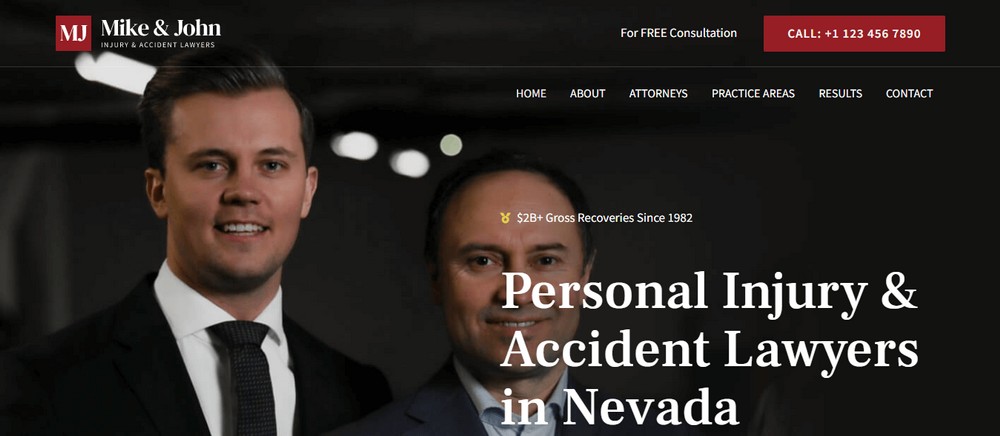
Injury and Accident Lawyer

Injury and Accident Lawyer is another slick, modern and responsive template. You can create a website for lawyers for free. It comes with a professional design and also has a booking form for client appointments.
Key features:
- Header and footer section
- Navigation menu
- Hero area with a call to action (CTA) button
- Detailed review section
- Readymade contact forms
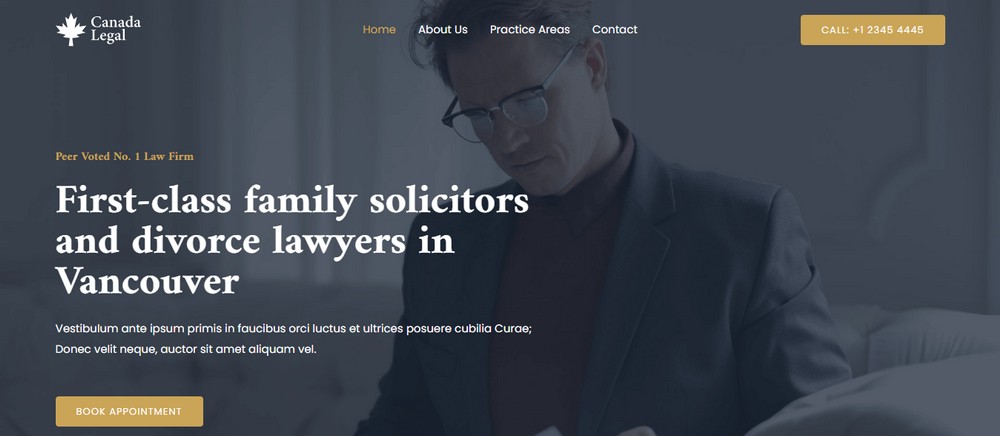
Family Lawyer

Family Lawyer is a well crafted website template especially built to create a website for a law firm. It’s free, customizable and has the essential features that a law firm website should have.
Key features:
- Multi page website layout
- About us section
- Statistics and awards area
- Dedicated practice page with a FAQ section
- Using grid layout to display website content
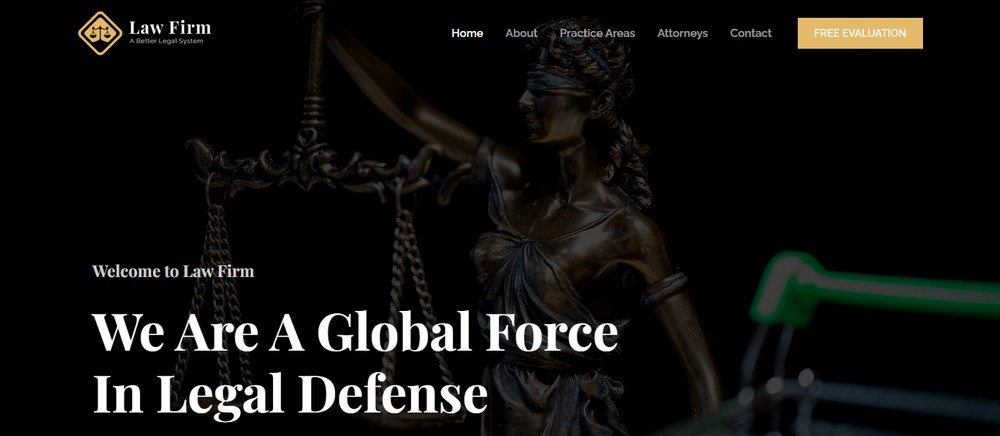
Law Firm

Law Firm is a premium template with a unique look. It comes with a great header and footer area and all necessary pages. This template is fully customizable so you can add or remove website content to make your website stand out.
Key features:
- Navigation menu with a call to action button
- Dark background hero area with a fixed image
- Why choose us section
- Logo area
- Attorneys or lawyers section
Let’s import a law firm template. As we’re building a free law firm website, let’s choose a free theme.
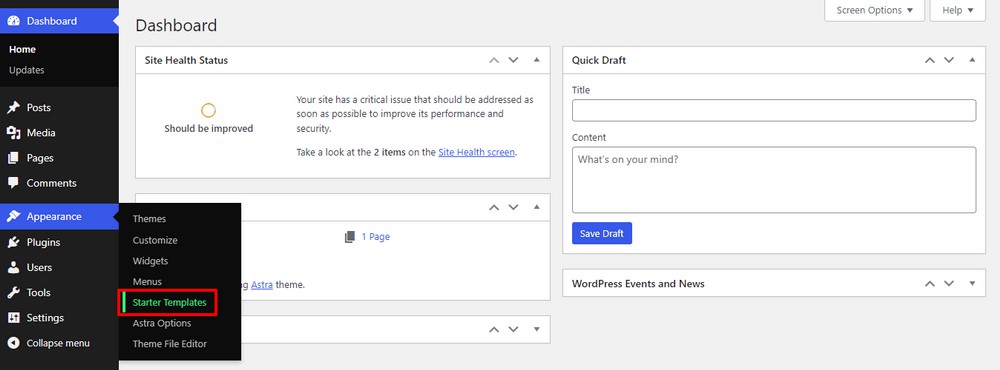
Navigate to Appearance > Starter Templates.

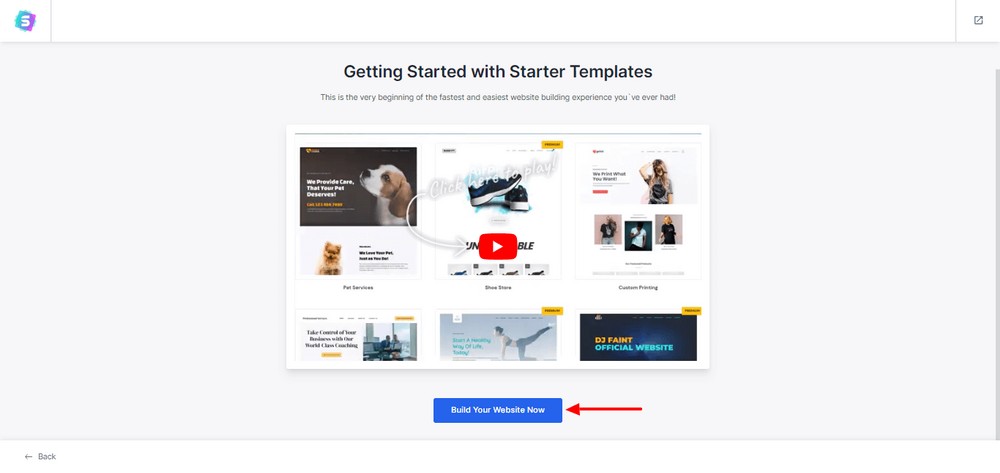
Next, hit the Build Your Website Now button to get started.

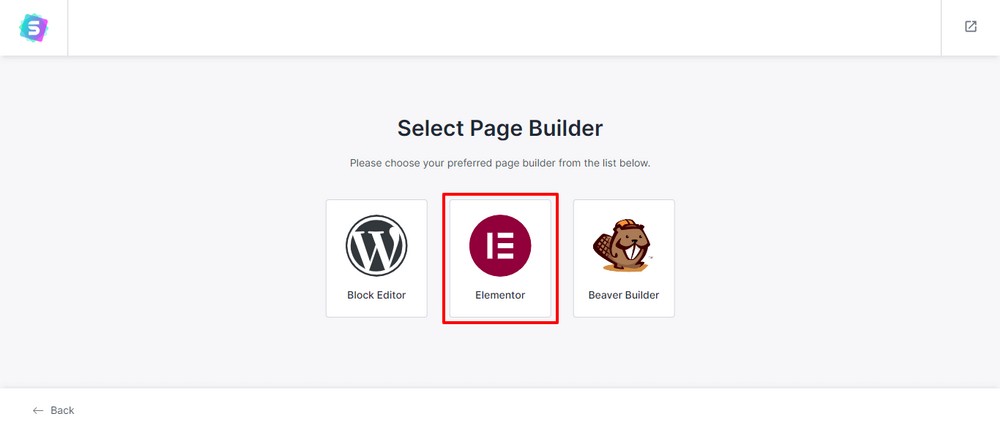
Select a page builder. Here, we’ve chosen the Elementor page builder.

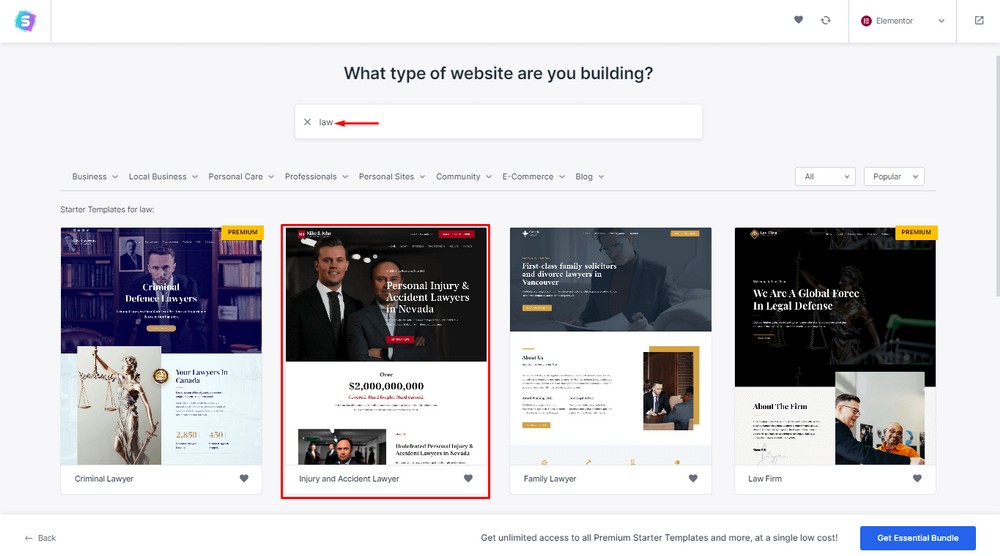
Type ‘law’ into the search bar to search the templates. Then select a suitable template for your website.
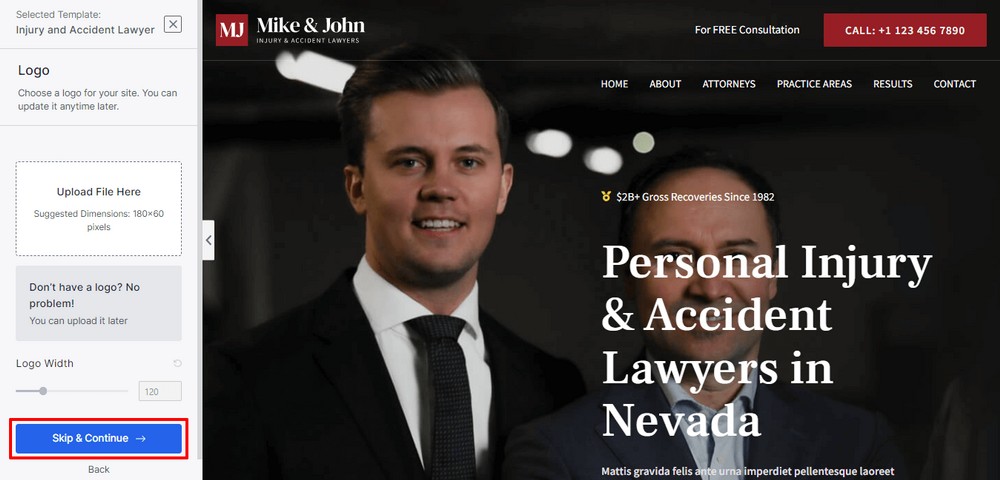
Here, we’ve selected the ‘Injury and Accident Lawyer’ template as it’s completely free.

If you’ve your own website logo, you can upload it here. Don’t worry. You’re able to change your logo later if you need to.
Click the Continue button to move forward.

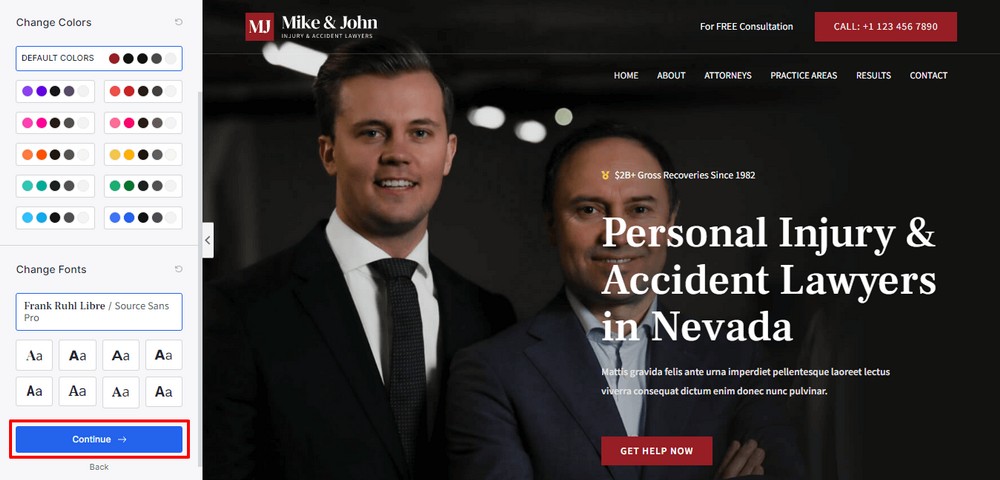
You can change your website color and fonts in this area. Then press the Continue button.

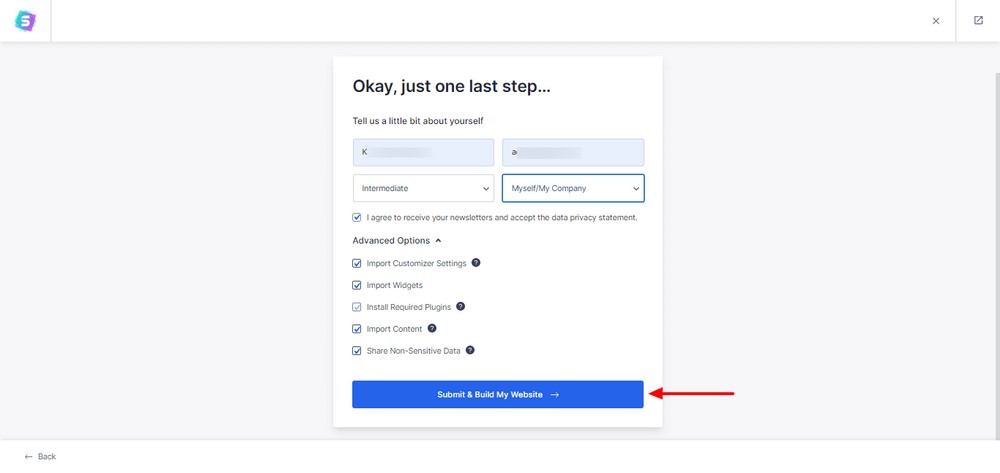
If you would like to join our newsletter then write your personal details into the form. After that, click the Submit & Build My Website button.

One more step to go.
Now, the system is importing all the essential plugins and resources.

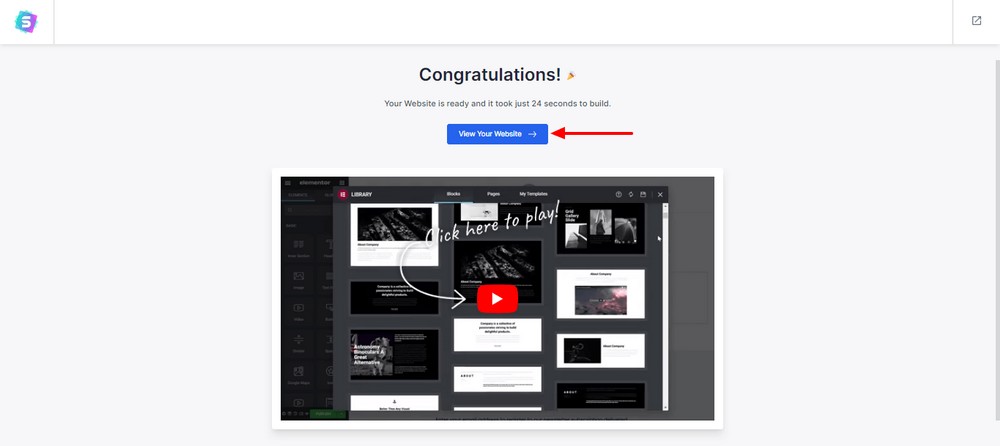
Congratulations! Your website is ready to visit.
Click the blue View Your Website button to see what it looks like.

If you use the same template as us, your website will look the same.
Let’s check it out.
Step 5: Customize your law firm website
A website template gives you most of the essential features. But, adding some advanced features will make your website unique.
We’re going to add some key features to our lawyer’s website. Use the Starter Templates’ blocks to add these features for free.
- Adding team member block
- Importing statistic block
- Inserting a FAQ section
Let’s start.
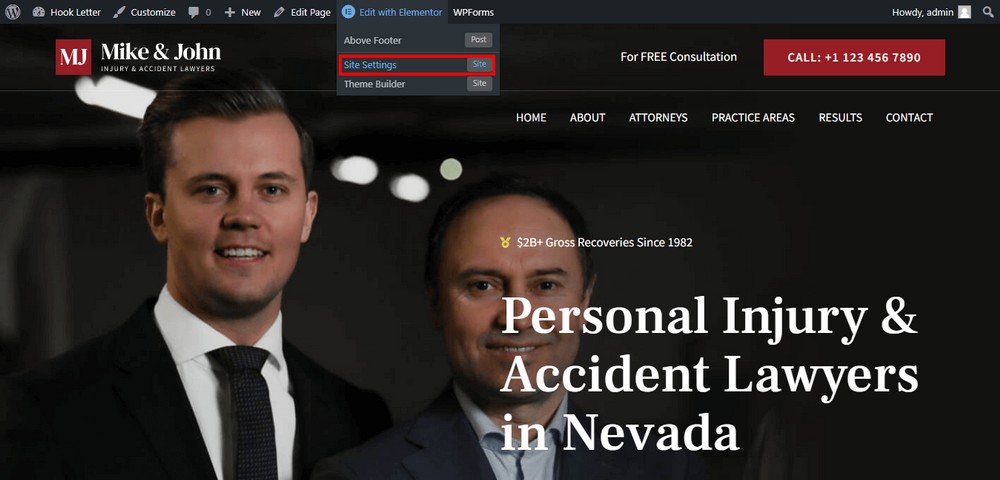
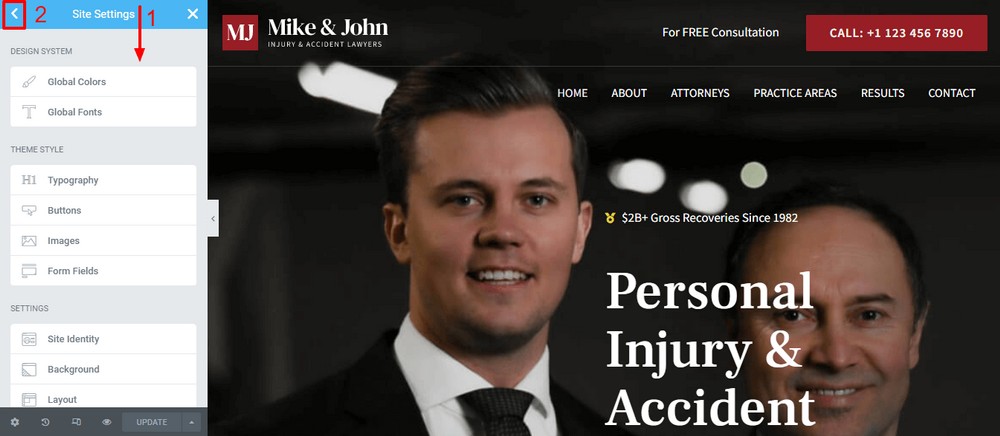
Click Edit with Elementor > Site Settings.

The following page will give the default features to customize your website. But we’re not going to use these settings.
Hit the top left side white ‘<’ arrow sign. It will take you to the Elementor editor panel.

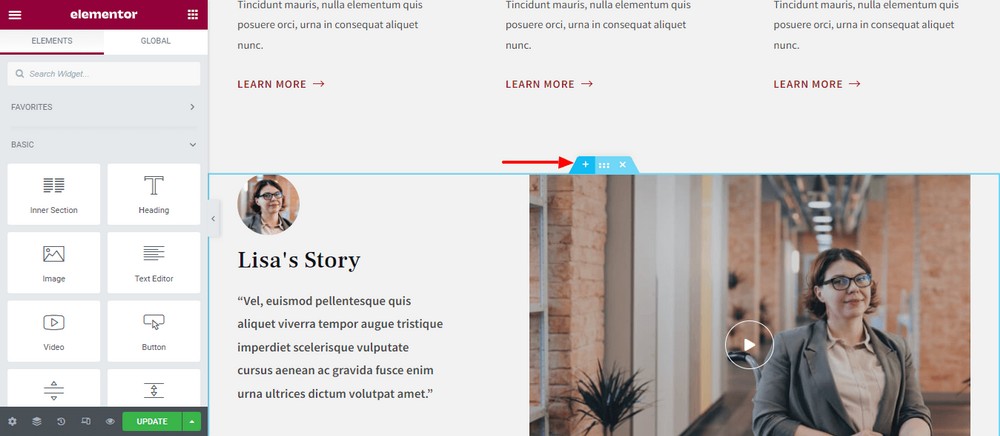
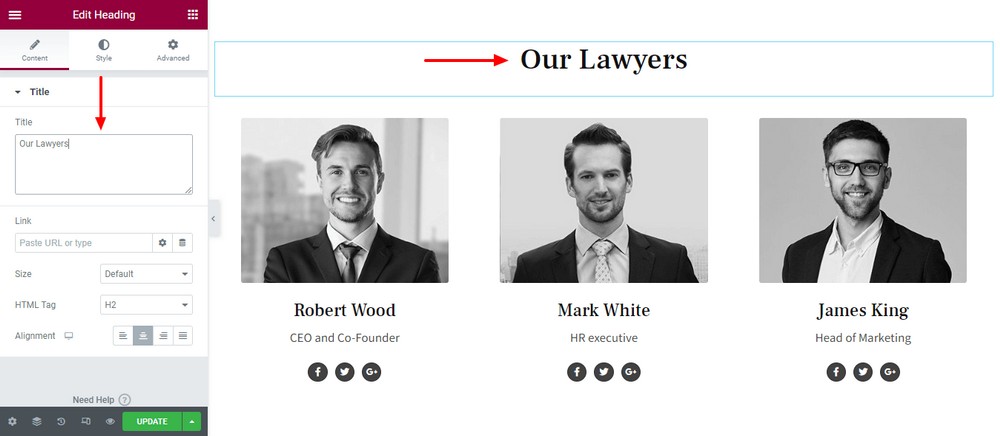
Adding lawyers or team members
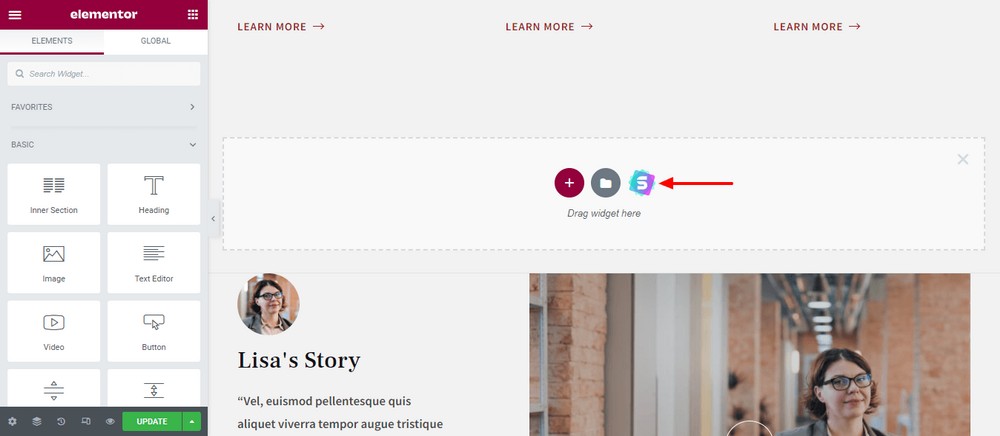
Now, time to add a team section to display lawyers on the page. Click the ‘+’ icon to add a new section.
We’ve decided to add the team area right before the review section.

Then hit the Starter Templates icon to access the library.

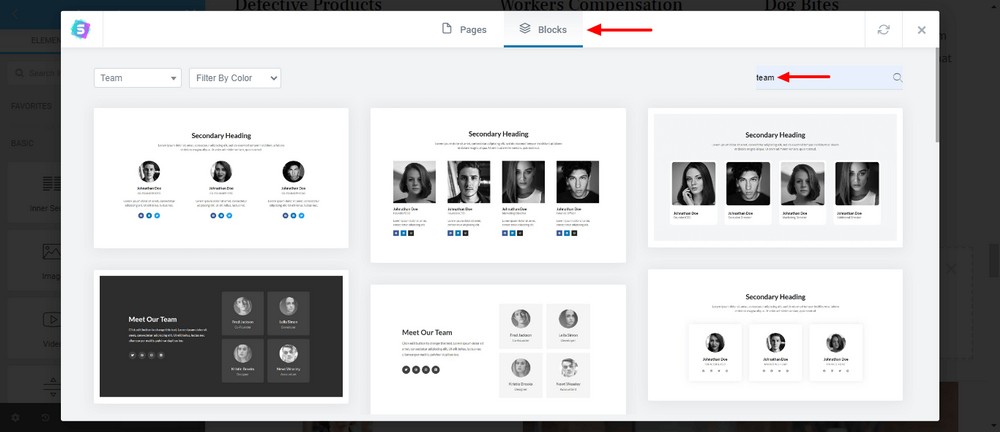
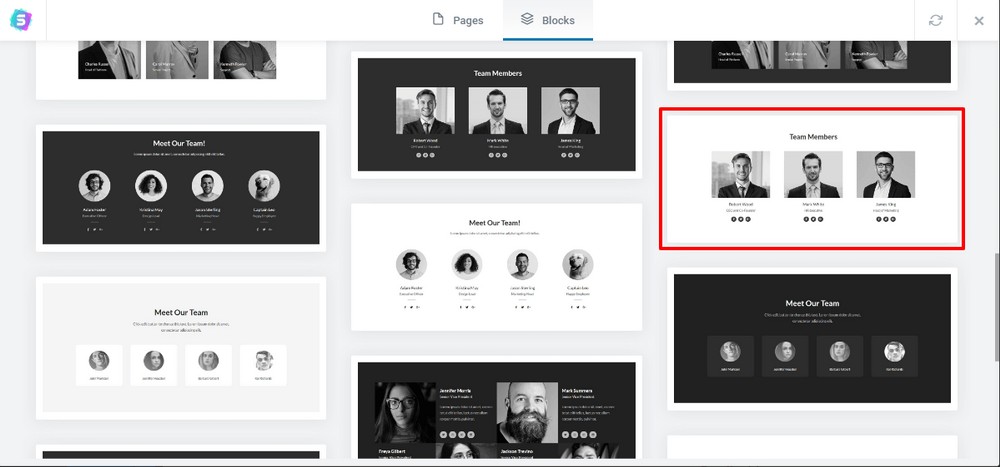
Now, go to the Blocks tab and search for the Team blocks using the search bar. You use the left side filter option as well if you prefer.

Select a suitable team block.

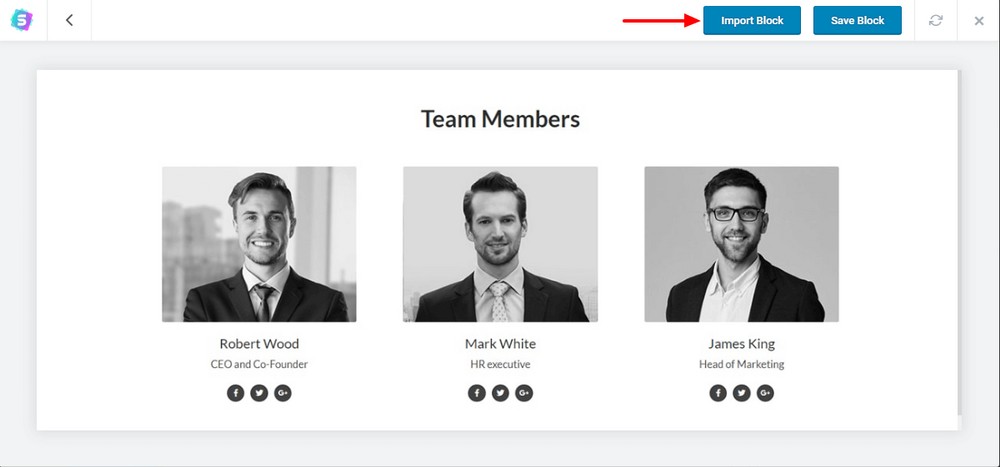
Finally, hit the Import Block button to insert the block on your website.

Change the title to make it relevant.

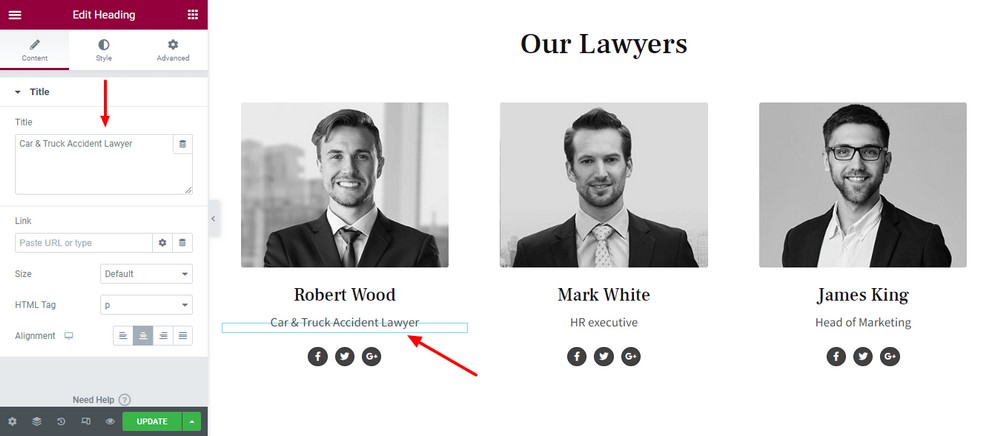
Let’s change your team members’ professions.

Make any changes you need and select the green Update button at the bottom left to save your changes.
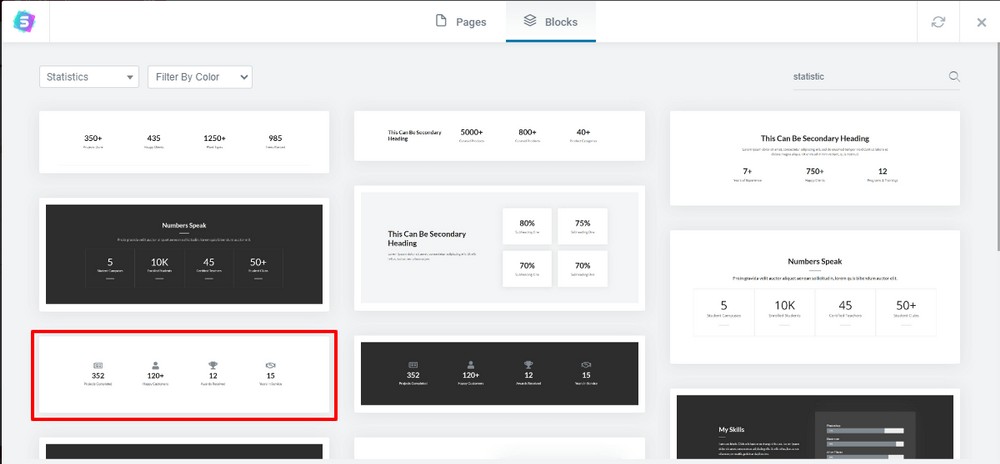
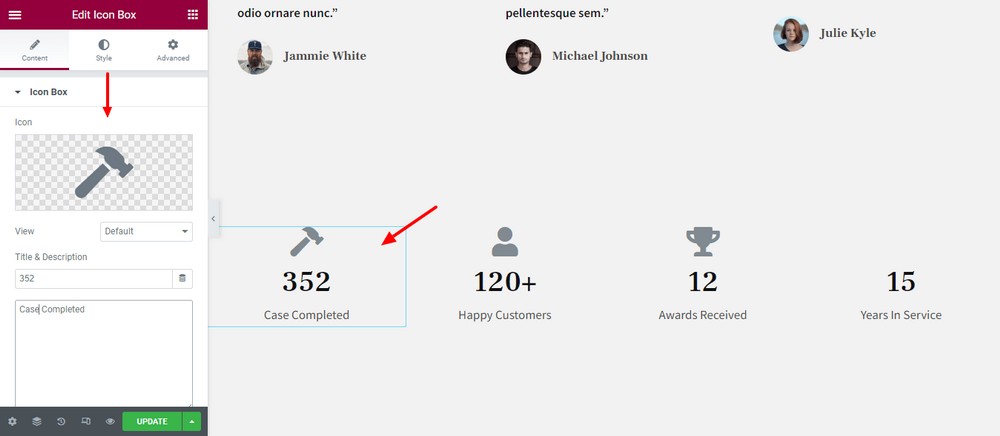
Importing a statistic block
Like the team block, you can add a statistic block in seconds. It helps to share all the statistics on your law firm website.
Go to the Starter Templates library area and choose a statistic block.

Then import the block to your website.

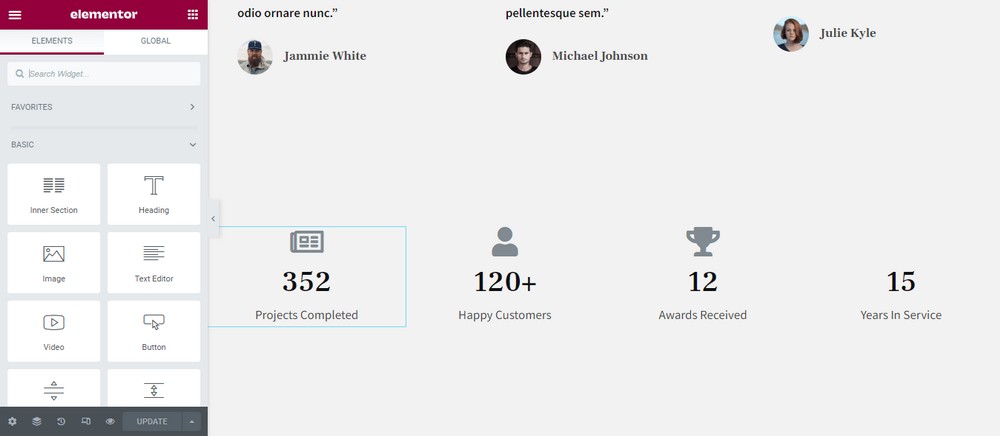
Now, add your statistics, awards, cases won or whatever you want to communicate.
Use the left area Content setting to change the icon and text as required.

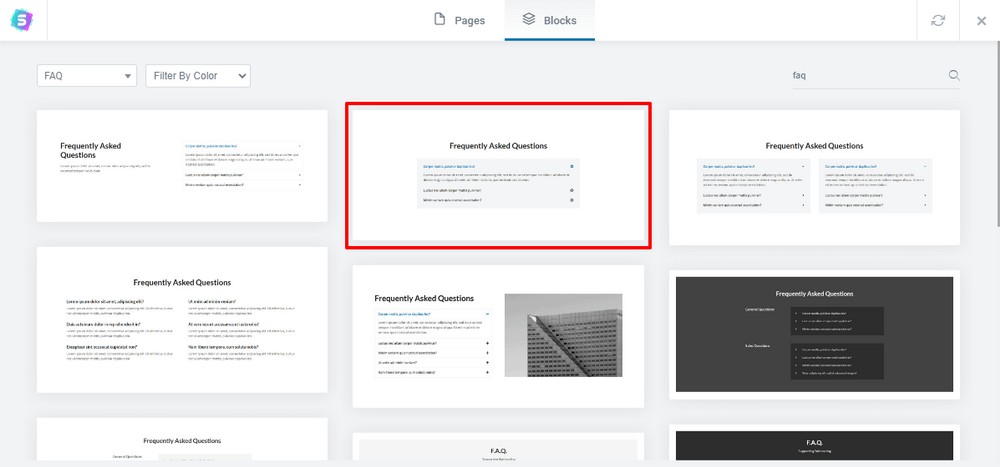
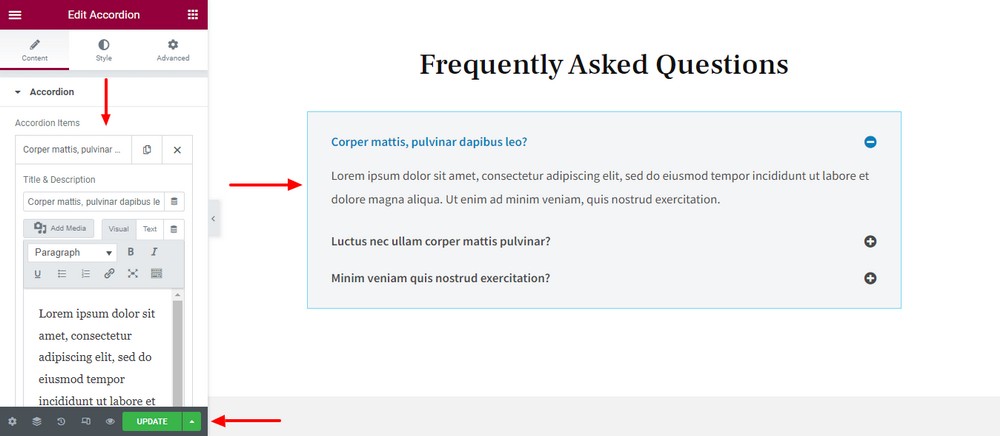
Inserting a FAQ section
You can add a FAQ block to your website just as easily. You can add questions and possible answers to the FAQs. It helps visitors to get the answers to their queries and can help convert them into clients.
Navigate the block area again and select a free FAQ block. Then import the block on your website.

Now, add the questions and their answers using the same editing principles you just learned.
Finally, hit the Update button to save the changes.

Well done! You’ve successfully customized your website!
Let’s check the final product.
Wrapping up
In the above guide, we shared how to create a website for a law firm using 5 simple steps.
You’ve also learned some benefits of having a law firm website and the essential features that a lawyer’s website should have.
How simple is making a website with the right resources like Astra and Starter Templates?
If you want to implement more advanced features on your websites such as custom header and footer, mega menu, popup form and more, you should try Astra Pro.
Have you built a website using this guide? Have any questions or comments? Share your experience below. Join our newsletter to get regular updates on WordPress and our tools.
This content was originally published here.